
PhoneGapでカメラロールから写真選択
はじめに
さて、今回はPhoneGapでカメラロールから写真を取得してみようと思います。
始める前に、iPhoneシミュレーターに写真を追加します。追加したい写真をiPhoneシミュレーターにドラッグアンドドロップするとSafariが開いて写真が表示されるので、それを長押しして保存を選べばカメラロールに写真が追加されます。ちなみに写真の追加先は、/Library/Application Support/iPhone Simulator/{version}/Media/DCIM/100APPLEの様です。(LionからLibraryは隠しフォルダになっています。ファインダーから見るにはoptionを押しながらメニューのGOを開けば表示されます。)
実装する
画面
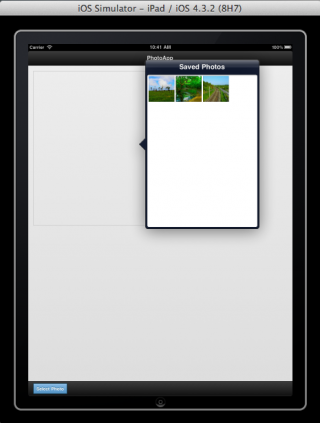
画面は、フッターにボタンを配置してそのボタンをタップするとカメラロールが表示され、その中から選んだ写真を画面に表示する様にします。htmlはこんな感じです。(jQuery Mobileを使ってます。)
<div data-role="page"> <div data-role="header"> <h1>PhotoApp</h1> </div> <div data-role="content"> <img id="selectedPhoto" width="640" height="480"> </div> <div data-role="footer" class="ui-bar" data-position="fixed"> <div data-role="navbar"> <a href="#" id="selectPhotoBtn">Select Photo</a> </div> </div> </div>
アクション
実装をする前にPhoneGapのAPI(phonegap-1.2.0.js)を読み込む必要があるのですが、これはプロジェクトフォルダ内にコピーされたwww内に自動的に出来る様です。(前回の記事の様にプロジェクトを作ると。)
写真を取得するには、
navigator.camera.getPicture( cameraSuccess, cameraError, [ cameraOptions ] );
を使います。引数の意味は次の通りです。
- cameraSuccess:データを取得した後のコールバック関数
- cameraError:データ取得失敗時のコールバック関数
- cameraOptions:オプション
- quality:0-100
- destinationType
- DATA_URL(0):base64にエンコードされた文字列
- FILE_URI(1):ファイルのURI
- PictureSourceType
- PHOTOLIBRARY(0)
- CAMERA(1)
- SAVEDPHOTOALBUM(2)
- allowEdit:選択前に編集出来るかどうかのブール値
- EncodingType
- JPEG(0)
- PNG(1)
- targetWidth:横のアスペクト比
- targetHeight:縦のアスペクト比
- MediaType:PHOTOLIBRARYかSAVEDPHOTOALBUMの時だけ
- PICTURE(0):写真だけ
- VIDEO(1):ビデオだけ
- ALLMEDIA(2):全て
実装は簡単です。以下の様にしてみました。
$(function(){
$("#selectPhotoBtn").click(function(){
navigator.camera.getPicture(function(imageURI){
$("#selectedPhoto").attr("src", imageURI);
}, function(msg){
alert("Error : " + msg);
}, {
quality:50,
destinationType:Camera.DestinationType.FILE_URI,
sourceType:Camera.PictureSourceType.SAVEDPHOTOALBUM,
});
});
});
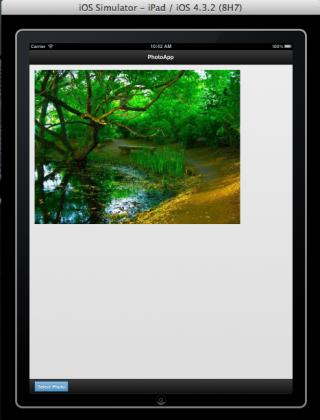
では、実行してみます。こんな感じです。
むすび
簡単に写真を取得して表示する事ができました。他の機能も色々と試してみて順次紹介します。







![[小ネタ] ラスベガスに到着してからiPhoneのカメラのシャッター音が消えた件 #AWSreInvent](https://devio2023-media.developers.io/wp-content/uploads/2023/11/eyecatch_reinvent-2023-from-lasvegas-dayori.png)

